قالب نارنجی یکی از چندین قالب منو دیجیتال لایت منو است. تو این مقاله معرفی کاملی از منو دیجیتال نارنجی همراه با نمونه عکس ها و سایز و فرمت ها خواهیم داشت.

تهیه منو دیجیتال راه ورود رستوران شما به دنیای آینده است. بعد از تهیه منو دیجیتال، منو همراه با یک کد QR به شما تحویل داده میشود. این کد QR در هرجای دنیا با هر موبایل دیجیتالی، منو دیجیتال رستوران یا کافه شما را نمایش میدهد.
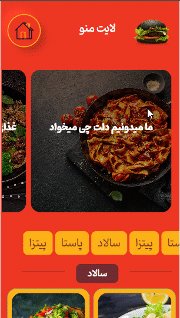
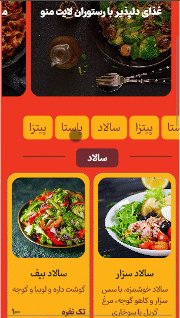
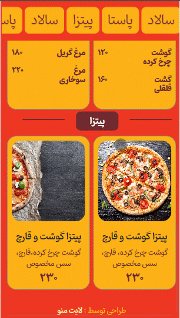
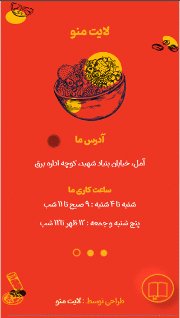
قالب نارنجی لایت منو، قالبی با رنگ های دلپذیر و گرم برای رستوران و کافه شما میباشد.سبک کلی این قالب ماکسیمال همراه با رنگ های نارنجی و زرد میباشد.
این قالب یکی از قالب های مورد علاقه در میان کافه ها و رستوران ها، در لایت منو است.برگه ی معرفی تم نارنجی، از نقاط قوت این منو دیجیتال میباشد.

ویژگی های قالب نارنجی لایت منو
- رنگ بندی گرم (نارنجی و زرد)
- امکان قرار دادن تا 3 بنر همراه با شعار در ابتدا منو
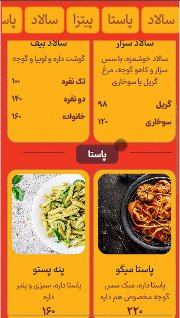
- قابلیت داشتن همزمان 3 قیمت متفاوت برای یک نوع غذا
- همراه با یک برگه معرفی رستوران با تم نارنجی
- سبک ماکسیمال
- توضیح کوتاه برای غذا
همچنین قالب نارنجی لایت منو همراه با یک صفحه ی معرفی با تم هماهنگ میباشد.در این صفحه اطلاعاتی مثل:
- نام رستوران
- متن توضیح درباره ی رستوران
- شبکه های اجتماعی
- ساعت کاری
- آدرس رستوران
موارد استفاده قالب نارنجی لایت منو
قالب دیجیتال منو نارنجی با توجه به رنگ بندی و چیدمانی که دارد با توجه به پیشنهاد ما مورد استفاده ی کافه ها، رستوران ها و … قرار میگیرد.
البته با توجه به تنوع تعداد قالب ها و تم هر کافه یا رستورانی، انتخاب قالب لایت منو، کاملا سلیقه ای هست و شما بعد از خرید هر پلن امکان تغییر قالب همان پلن را در هر زمانی دارید.
انتخاب قالب منو تماما سلیقه ای است و برای تغییر قالب های آن پلن محدودیتی وجود ندارد.
سایز ها و فرمت ها
سایز و فرمت عکس ها و قیمتگذاری درست و بهینه، کمک زیادی برای زیبایی بیشتر منو شما میکند. با راهنمای زیر شما میتوانید اندازه ی درست عکس ها و متن ها و فرمت درست عکس را انتخاب کنید.
اندازه عکس ها
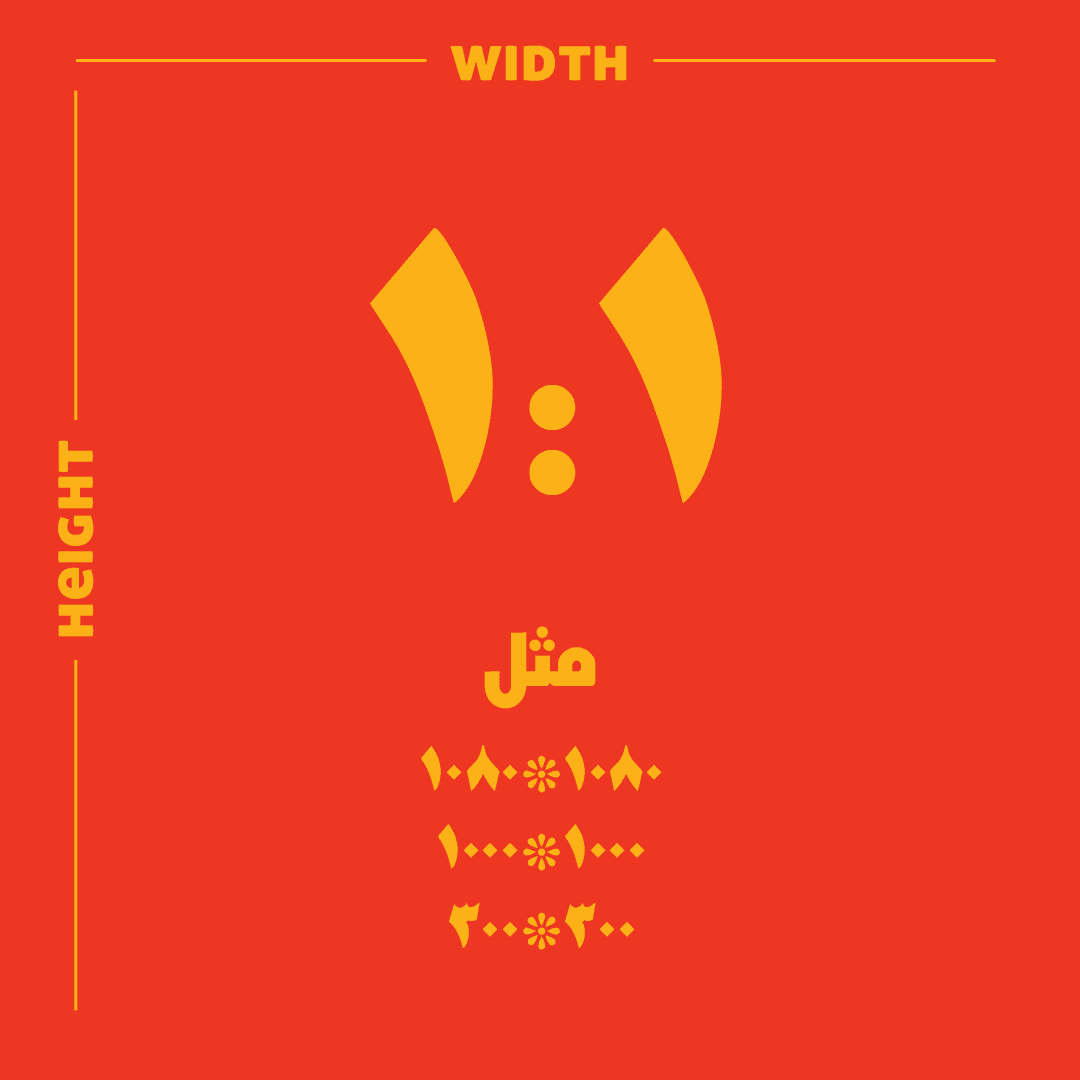
برای نمایش درست عکس غذای شما در قالب نارنجی لایت منو ، پیشنهاد ما به شما استفاده از اندازه ی 1*1 برای عکس ها میباشد.

میتوانید اندازه ی عکس ها را به هر اندازه ای که خواستید در نظر بگیرید. فقط در نظر داشته باشید که طول و عرض عکس باید اندازه ی برابری داشته باشند.
به طور مثال: اندازه 1080*1080 و یا 2000*2000 یا 500*500اندازه عکس ها در مثال های بالا اختیاری میباشد اما برابر بودن اندازه ی طول و عرض عکس ها در نمایش بهتر محتوا عکس غذاها، به شما کمک زیادی میکند.به مثال زیر توجه کنید.

همونطور که میبینید استفاده از اندازه ی درست تصویر، باعث نمایش بهتر غذا میشود.
فرمت عکس ها
برای نمایش بهتر عکس ها میتوانید از فرمت های PNG و JPG استفاده کنید.استفاده از این 2 فرمت عکس ها در نمایش مدل غذاها تفاوت دارد.با 2 مثال تفاوت نمایش عکس های PNG و JPG را برای شما توضیح میدهم.

همانطور که در عکس میبینید، نمایش عکس ها با این 2 فرمت با هم متفاوت است.اما لازم به ذکر است، در اندازه ی عکس های این 2 فرمت تفاوتی وجود ندارد و هر دو به صورت یک در یک، طبق مبحث قبلی که توضیح داده شد، انتخاب میشوند.
قیمت ها
برای نمایش بهتر قیمت ها و استفاده بهینه از فضای انتخاب شده برای قیمت ها، پیشنهاد میشود تا از قیمت ها بدون صفر هزار استفاده شود.